🚩오늘의 키워드
- 내배캠 OT
- 팀 배정
- 온보딩 강의 수강(체계적으로 배우는 피그마 기초 완전 정복·UXUI 입문)
😶TODAY I LEARNED
[UX/UI입문 - 1주차]
UI란? 목적을 달성하기 위한 행동을 할 때 무언가와 상호작용을 도와주는 수단.
UX란? 제품을 이용하는 과정에서 경험하는 모든 것들을 의미.
→ 제품과 사용자를 이어주는 것이 UX/UI다.
UI 디자이너는 화면의 전체적인 구도와 시각적인 요소를, UX 디자이너는 사용자의 경험을 디자인 하는 사람!
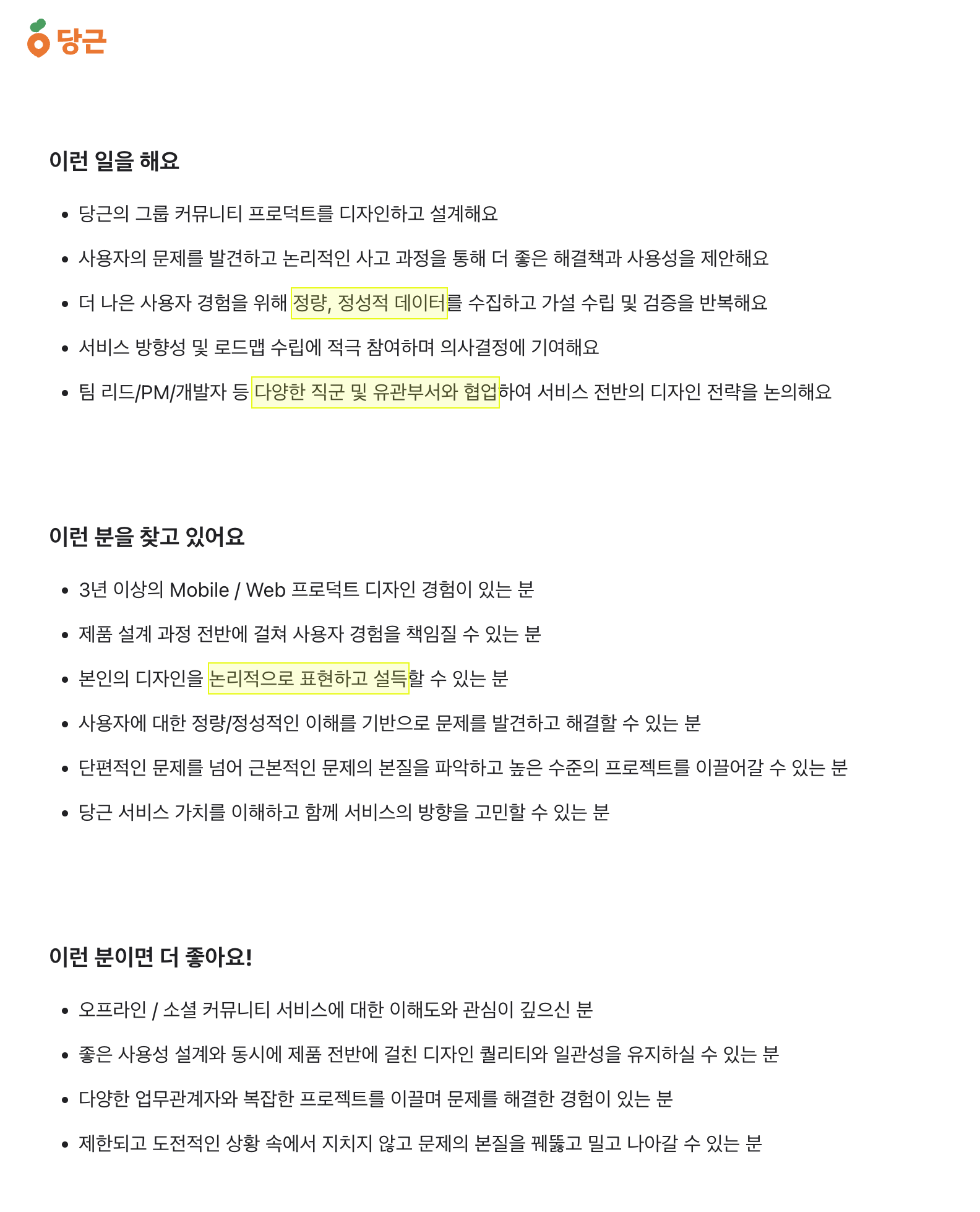
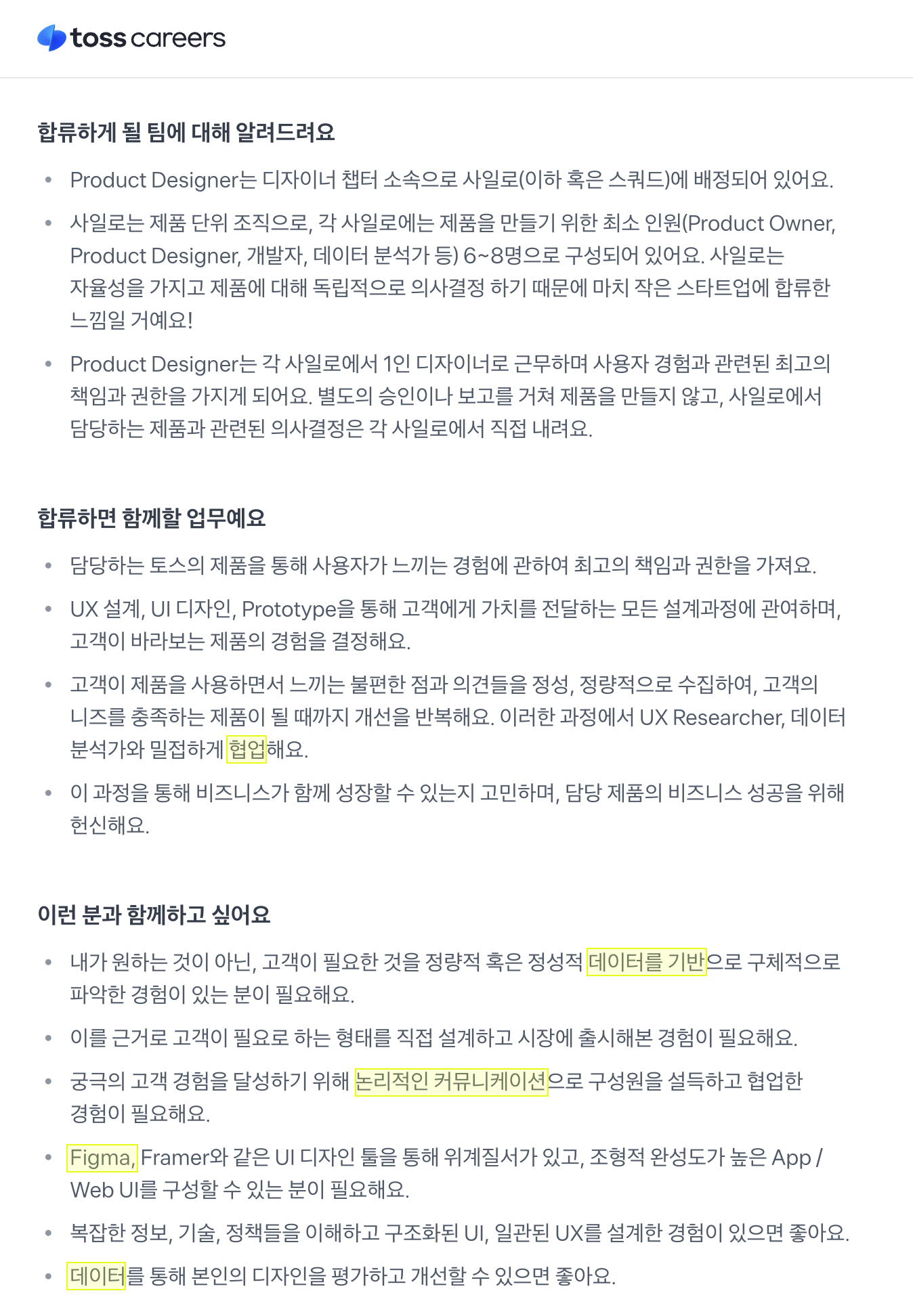
대기업과 같은 경우는 담당하는 업무가 많기 때문에 UX와 UI의 직무를 나누는 경우가 많으나 스타트업과 같은 회사에서는 UI/UX 모두를 디자인하는 프로덕트 디자이너를 요구하는 경우가 많다. 이는 각 기업의 채용공고 JD분석을 통해 효과적으로 알 수 있다.




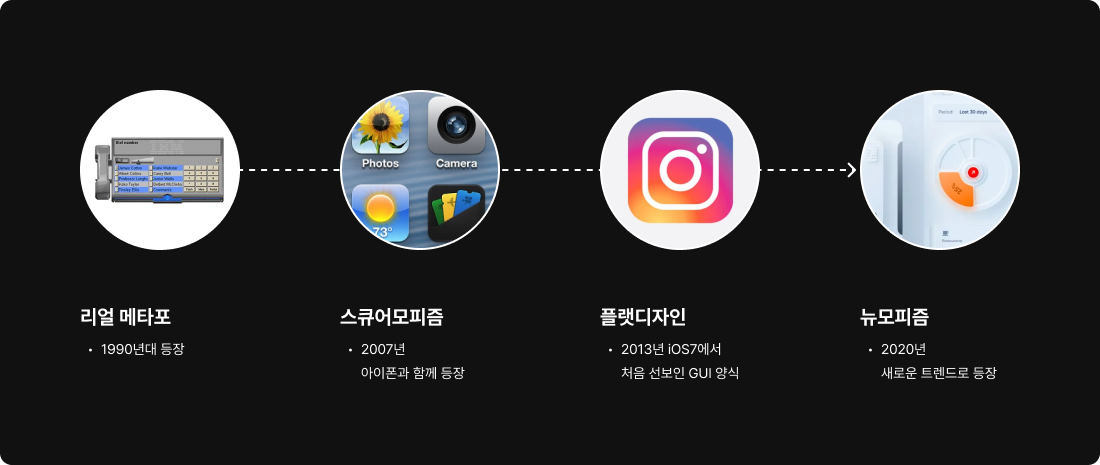
UI/UX는 리얼메타포(실제 물건 모방) > 스큐어모피즘(실제 물건의 특징 반영) > 플랫디자인(입체적인 효과를 줄이고 최대한 단순하게 표현) > 뉴모피즘(스큐어모피즘+플랫디자인, 그림자를 활용하여 대상 구분, 볼륨감 부여)의 형태로 발전되어왔다.

[체계적으로 배우는 피그마 기초 완전정복]
- 1배수 디자인 : 디자인을 할 때 기준이 되는 사이즈, 1배(100%) 원본 사이즈
사람들이 가장 많이 쓰는 사이즈, 그 중에서도 내가 만들 앱을 쓸 사람들이 많이 쓰는 사이즈로 고려한다.
2025년 기준 아이폰의 경우 375*812, 안드로이드의 경우 360*800을 권장!
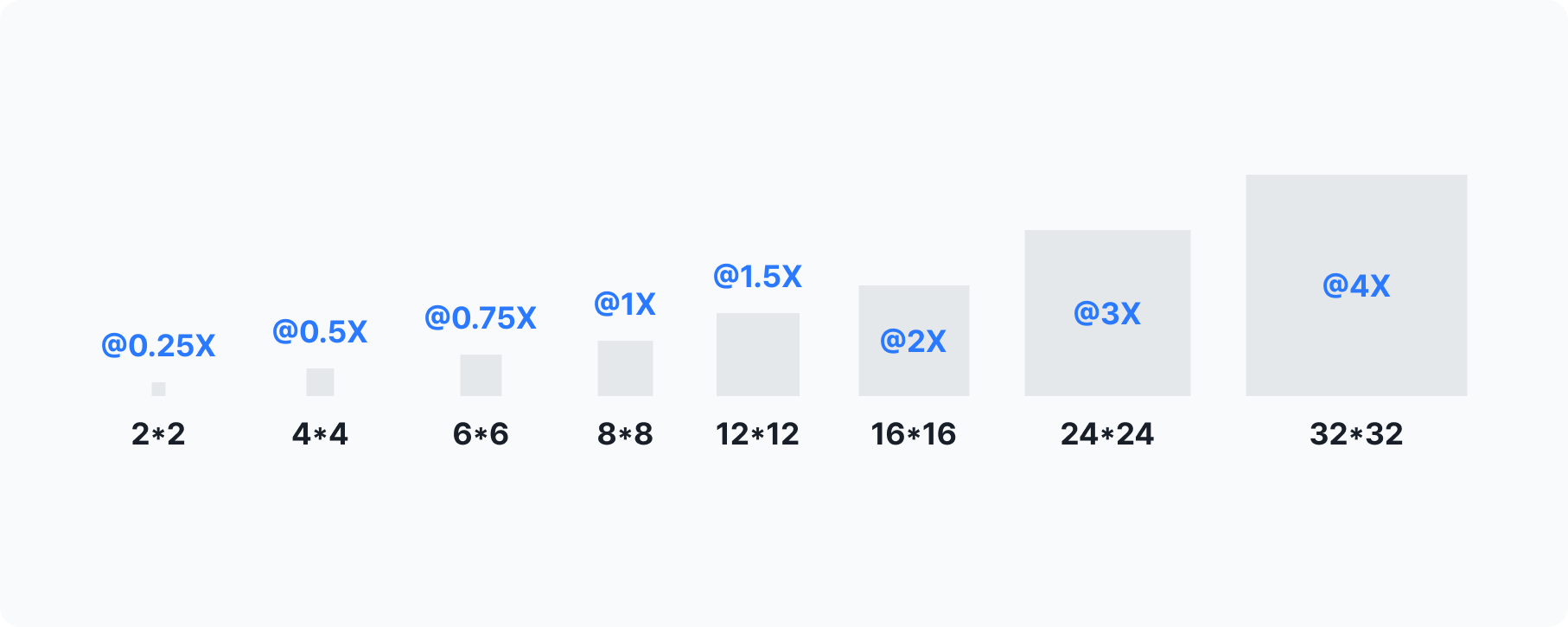
기기 해상도는 4자리, 우리가 디자인하는 사이즈는 3자리?
→ 기기마다 정해진 픽셀 배율이 존재! 렌더링을 통해 배율만큼 확대 축소하여 적용.
디바이스별 픽셀 배율 해상도 확인 https://yesviz.com/viewport/
Viewport Size for Devices | Screen Sizes, Phone Dimensions and Device Resolution | YesViz.com
An Authentic Guide of Viewport Sizes for devices including Apple iPhone, Samsung, Tablets, Smart Watches and Android Phones. A detailed comparison list of Phone Dimensions, Screen Sizes and Device Resolution.
yesviz.com
- 8포인트 그리드 : 디자인 요소들을 8배 배수로 만든다는 규칙
일반적으로 가장 많이 사용하는 규칙이며 UI사이의 간격, 요소 여백, 크기 등을 8의 배수 단위로 조정해서 사용


🫠 오늘의 회고
졸업하고 어영부영 흘려보낸 시간이 길어서 그런지
첫날인데도 집중하기가 쉽지 않았다.
새로운 환경과 많은 정보량에 허둥대고 이왕 마음먹고 시작했으니 열심히 해야지! 다짐하면서도 마음 다잡기가 쉽지 않다..
노션도 처음 써보는 거라 적응하는데에 시간이 조금 걸릴 것 같지만! 오늘 조금 만져보니 기본적인 템플릿이 만들어져있어서 그런지 간단한 건 수정이 가능했다.
시각디자인 전공 수업 때 들었던 내용이나 사이트들이 나와서 괜스레 반갑기도 했고, 학과 수업 때는 어도비XD만 다뤄보았는데 피그마 자체의 단축키나 툴은 어도비와 비슷한 것 같아서 1주차 강의 기준 적응하기 괜찮았다! 2주차 강의는 쉽지 않다던데🤔 하루하루 잘 마무리하자는 생각으로 도전해야지. 내일도 잘 마무리 할 수 있기를!
'디자인 부트캠프 > 본캠프' 카테고리의 다른 글
| 1주차 WIL (0) | 2025.01.26 |
|---|---|
| [+5] 다양한 디자인 씽킹 방법 (1) | 2025.01.24 |
| [+4] 컴포넌트와 컴포넌트 제작 실습 (0) | 2025.01.23 |
| [+3] 컴포넌트와 UI 디자인 (0) | 2025.01.22 |
| [+2] 프레임·오토레이아웃·컨스트레인트·리사이징 (1) | 2025.01.21 |




댓글