🚩오늘의 키워드
- 새로운 팀 배치
- 피그마 활용 심화 강의
✍️TODAY I LEARNED
[피그마 활용 심화 1]
[1] 다양한 환경에 대한 UI 차이
🔹웹과 앱의 차이
| 웹 | 앱 | |
| 운영체제 제한 | 없음 | 안드로이드와 iOS앱 별도로 준비 |
| 접근성 | 웹 브라우저에 주소만 입력하면 가능 | 앱 마켓에서 설치 |
| 업데이트 난이도 | 쉬움 | 앱 마켓 심사를 통과해야 가능 |
| 인터렉션 및 UI | 웹 브라우저와 충돌하지 않는 선에서 가능 웹 자체에서 지원하는 기능이 아니라면 제약이 존재 |
다양하게 사용할 수 있음 |
| 성능 | - 다양한 기기에서 제약없이 사용 가능 - 성능적인 면에서 떨어짐 |
- 기기에 특화된 기능을 사용 가능 - 다양한 디바이스 지원이 까다로움 |
| 개인화 | 푸시/알림 제공 어려움 | 푸시/알림 제공 쉬움 |
▶️ 대표적인 웹과 앱의 UI차이
| 웹 | 앱 | |
| 페이지 이동 | 주소 창에 URL 입력시 어디든 접근 가능 | 임의로 주소를 입력하여 이동 불가능 |
| 뒤로 가기 | 브라우저 자체 기능을 이용 접근할 수 없는 화면에 뒤로가기를 통해 접근이 가능해지는 경우 치명적인 문제(다중 취소·결제 등)가 발생할 수 있어 꼼꼼한 화면 설계가 필요 |
아이콘 등 버튼을 눌러 화면을 이동 |
| 주요 메뉴 이동 | 화면 상단에 UI 배치 | 화면 하단에 고정된 탭을 배치 |
| 바텀 시트 | - 활용이 까다로움 하단 탭바가 스크롤에 따라 노출됐다 사라지면서 바텀시트에 영향을 주기 때문. - 드래그하여 닫기 어려움 |
- 다양한 용도로 활용 - 드래그하여 닫기 쉬움 |
➡️최근 모바일 웹들도 앱처럼 화면 하단에 고정된 메뉴를 놓는 방향으로 바뀌고 있다.

🔹OS별 차이
- OS란? 앱이나 프로그램을 실행하는 배경이 되는 시스템. iOS, 안드로이드 / MacOS, 윈도우 등이 포함된다.
- OS에 따라 UI를 다르게 사용하는 경우
1. 앱 마켓에서 제시하는 앱 심사 가이드라인을 따라야 하는 경우
① 아이폰의 경우, 애플 로그인이 다른 로그인 수단에 비해 덜 중요하게 보이지 않도록 해야함.
ex) 안드로이드의 소셜 로그인 순서 : 이메일 > 구글 > 페이스북 > 애플 / 아이폰의 소셜 로그인 순서 : 이메일 > 애플 > 구글 > 페이스북
② 소셜 로그인이 있는 경우, 애플 로그인도 로그인 수단에 반드시 포함
2. 홈 인디케이터 / 네비게이션 바
① 아이폰의 홈 인디케이터
- 아이폰에서 홈 화면으로 이동할 수 있는 UI.
- 화면 최상단에 위치하고 있기 때문에 실제 화면과 겹치는 경우가 있고, 이전 모델의 경우 홈 버튼이 물리적으로 기기에 있지만 최신 모델은 홈 인디케이터가 있기 때문에 같은 아이폰 앱이여도 차이를 고려해야 함.
② 안드로이드 네비게이션 바의 뒤로가기
- 안드로이드의 경우 뒤로가기 버튼이 기본 UI로 제공
- 뒤로가기를 눌렀을 때 2가지의 경우가 존재함
| 이전 화면으로 가기(History Back) | 현재 화면 전 방문한 화면으로 다시 돌아가는 것 |
| 상위 화면으로 가기(Hierarchy Back) | 상위 화면으로 가기 현재 화면보다 더 상위에 있는 화면으로 올라가는 것 |
| ex) 검색 플로우 : 홈 > 검색 > 상품 선택 화면 > 상품 정보 화면일 때 History Back 의 경우, 상품 정보 화면 ➡️ 상품 선택 화면으로 돌아감 Hierarchy Back의 경우, 상품 정보 화면 ➡️ 홈 화면으로 돌아감 |
|
▶ 정리
· UX에 차이를 두기 위해서는 목적과 상황을 모두 고려해야 한다.
· 디자이너가 판단했을 때 사용자에게 최선의 결과를 줄 수 있는 방향으로 고민하는 과정이 필요함.
버튼이 둥글면 사용자들이 부담을 덜 가진다는 연구 결과가 있구나, 우리 앱은 ~한 성격을 가지고 있으니까 ~정도의 둥글기로 적용해볼까?
~~한 근거로 ~하게 만들어볼까?
· UI의 목적과 기능을 잘 파악하고 사용자를 관찰하는 자세가 필요.
[2] 분기점과 그리드
🔹분기점(=나누는 기준점)
· 디스 플레이의 해상도에 따라 각각 다른 화면을 보여주기 위한 기준점
· 사용자의 디바이스 화면 크기를 고려해서 디자인을 나누는 것.
모바일 최소 가로 사이즈를 정해주는 것이 좋음!
더 이상 작아지지 않는 지점이 있어야 레이아웃이 깨지는 것을 막을 수 있기 때문.
| 데스크탑 | 1024px 이상 |
| 태블릿 | 가로 768px 이상 ~ 1024px 미만 |
| 모바일 | 가로 768px 미만 |
- 분기점을 정할 때 고려하면 좋은 것
① 태블릿 해상도 대응
· 태블릿의 경우는 사용자가 적기 때문에 디자인과 개발 화면 세트를 줄이기 위해, 생략하거나 모바일 분기점으로 통합하는 경우도 많다.
➡️ 꼭 고려해야하는 경우 : 온라인 강의/교육과 같은 경우, 태블릿 사용량이 많기 때문에 태블릿 해상도도 신경써야 함!
② 일반적인 해상도가 아닐 경우
데스크톱, 태블릿, 모바일 각각에 해당하는 해상도를 잘 나누어 주어야 함
· 사람들이 사용하는 기기의 해상도 통계를 참고하여 디자인.
🔹그리드(Grid) (=디자인을 배치할 기준선이 되는 가상의 선)
· 화면에 디자인을 배치하는 가이드라인
· 일반적으로 세로 방향의 기둥들을 좌우로 세우는데, 가로 줄을 추가로 사용하는 경우도 있음
- 그리드의 구조

· 칼럼은 유닛(Unit)과 거터(Gutter)로 이루어져 있다.
· 유닛 : 실제 콘텐츠를 정렬하는 기준선
· 칼럼 : 유닛과 유닛 사이 여백
· 1개의 칼럼 크기 = 유닛 1개 + 양쪽 거터 절반
· 맨 양끝의 칼럼 끝에 남는 거터 절반은 좌우 여백으로 사용
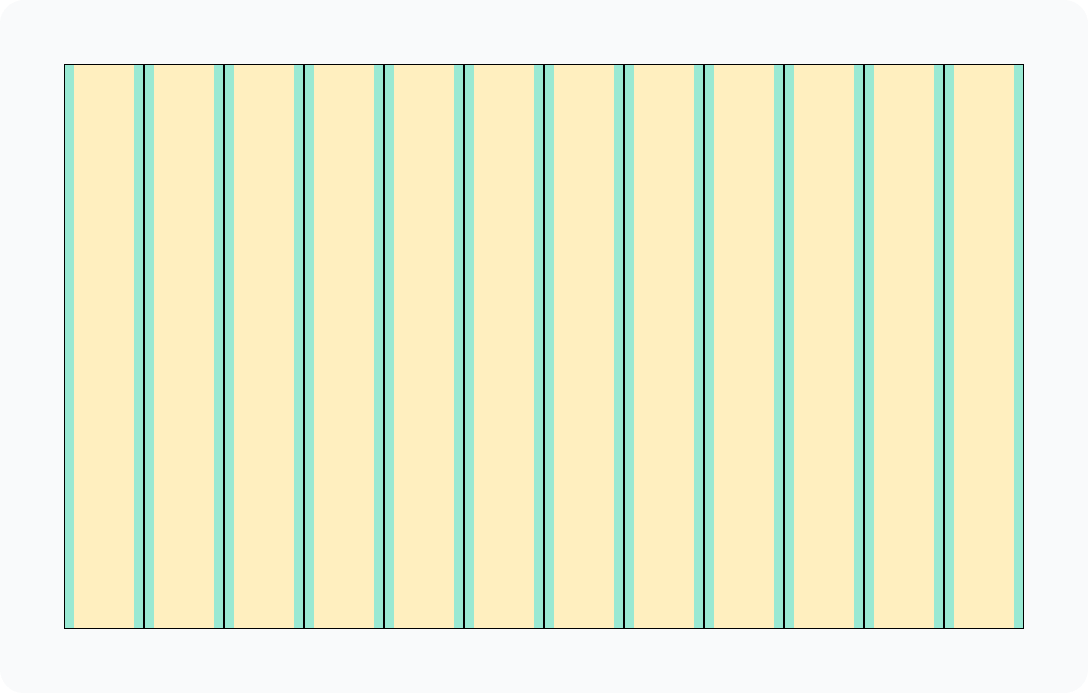
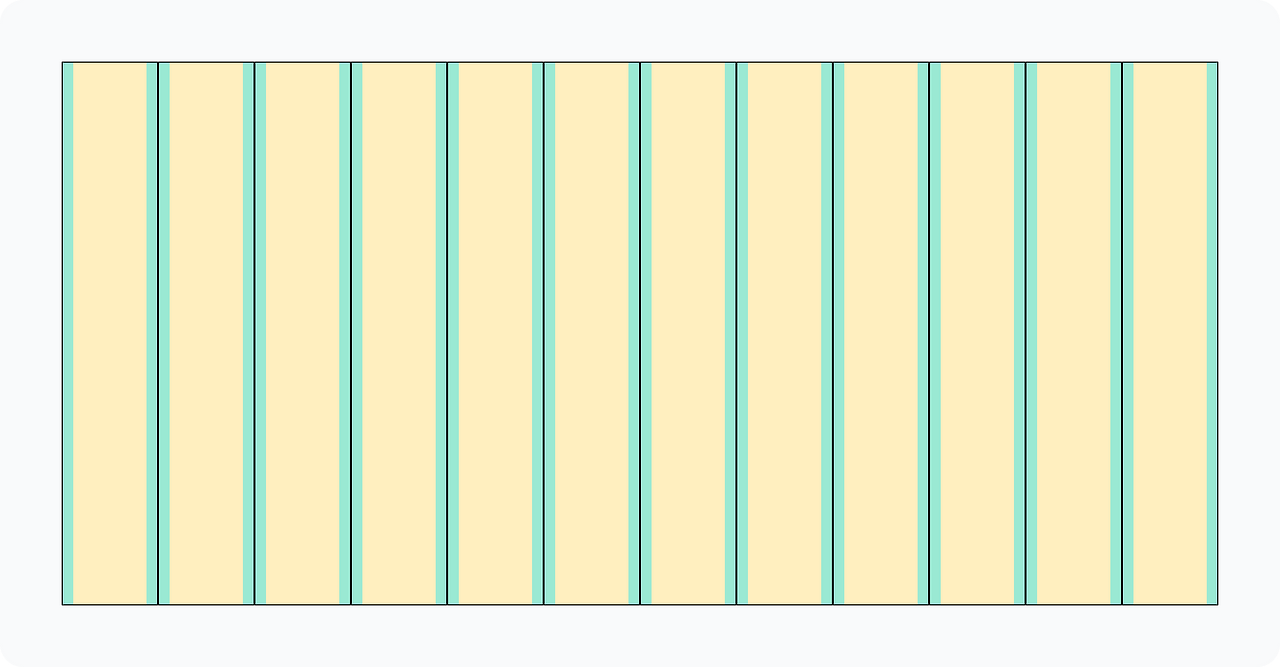
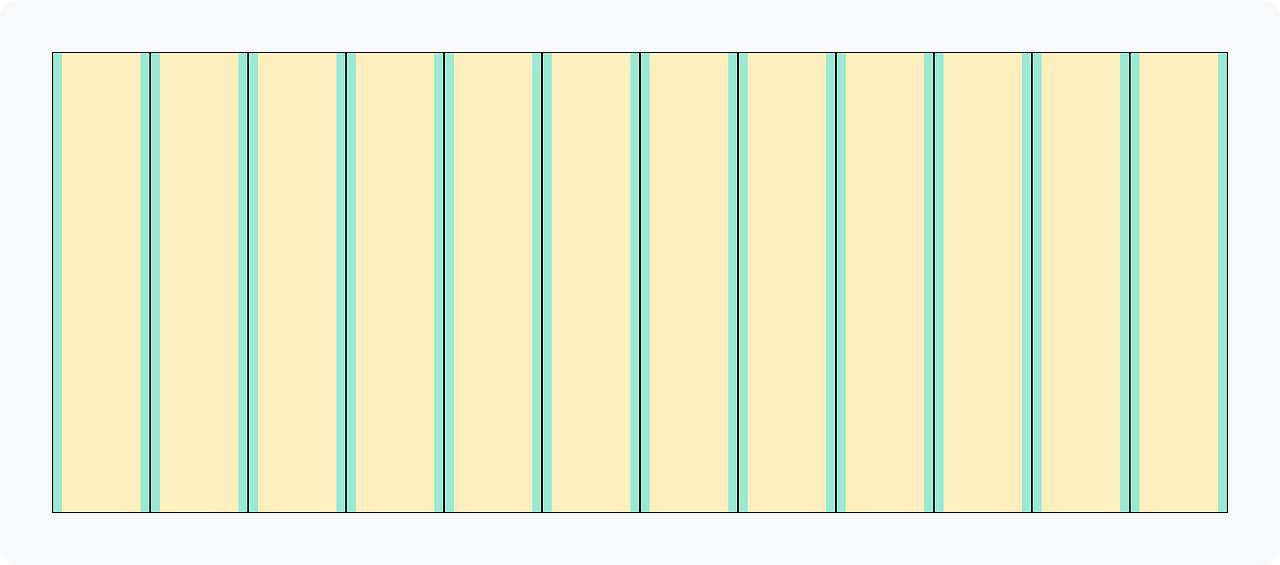
- 12칼럼 그리드(12 Column Grid)
12개는 짝수이자 1, 2, 3, 4, 6, 8, 10, 12로 나눠서 유연하게 배치할 수 있다는 장점.
모바일 웹 디자인에서 기둥 4개로 시작했으나 반응형으로 확장하기 위해 태블릿 8개(x2), 데스크톱 12개(x3)을 사용하며 일반적인 기둥 수로 자리잡음.
➡️ 데스크톱 화면을 기준으로 12개 이상은 비추천. 반응형 디자인을 만들기 어렵고 개발도 복잡해짐!
실무에서 현재는 그리드를 딱딱 지키는 분위기는 아님! 웹이 아닌 앱 서비스 내에서는 신경을 많이 쓰지 않는 편이고 예전에 비해 자유롭다.

▶️ 자주 사용하는 그리드 예시
· 960 12 Column Grid
유닛 너비 60, 거터 너비 20

· 1200 12 Column Grid
유닛 너비 76, 거터 너비 24

· 1440 12 Column Grid
유닛 너비 96, 거터 너비 24
최근에 가장 많이 보이는 형태, 1920x1080 사이즈 기준으로 최적화했을 때 가장 안정적으로 보여줄 수 있는 그리드.

[그리드 만들어보기 실습]

- UXUI에서 그리드를 사용하는 이유
· 반응형 웹이 분기점마다 디자인을 바꿀 때, 그리드를 따라 정렬됨
· 글과 사진들을 균형감 있게 배치하기 위해
· 주목해서 읽어야 하는 부분을 강조하고, 적당한 간격을 만들어 더 잘 읽히게 하여 전체적인 완성도를 올리기 위함
[3] 반응형과 적응형
🔹반응형 디자인(Responsive)
해상도에 따라 반응하는 디자인
해상도의 변화에 실시간으로 반응
🔹적응형 디자인(Adaptive)
한 번 적용하면 움직이지 않는 고정된 디자인
해상도가 변하더라도 반응을 하지 않거나 실시간으로 변하지 않음
- 반응형과 적응형 디자인의 차이/특징
① 가장 큰 차이는 변화의 과정이 실시간인가 아닌가
- 반응형 디자인인 경우에도 의도적으로 고정 된 경우가 존재함! 고정된 것만으로 반응형이다 고정형이다 판단 불가능.
② 디자인을 브라우저에 띄울 때,
- 반응형 : 하나의 디자인을 화면 크기의 움직임을 감지하여 실시간으로 반응
- 적응형 : 디자인을 처음 화면에 띄울 때, 화면의 크기를 감지하여 정해진 디자인만 보여줌.
➡️필요에 따라 두 가지를 섞어 사용하는 것이 일반적.
[반응형/적응형 디자인 작동]
[4] 정보구조도와 플로우차트
🔹정보구조도(Information Architecture)
화면과 정보들이 어떤 구조로 연결 되어있는지를 나타내는 일종의 설계도
ex) 건물로 생각했을 때, 층별 안내도와 비슷


🔹화면 흐름도(Flowchart)
사용자가 어떤 과정으로 제품을 이용하는지 시각적으로 정리한 순서도
ex) 건물로 생각했을 때, 오시는 길과 비슷

- 순서도의 국제 표준 규칙
https://devdesigner.tistory.com/64


[5] 와이어프레임
🔹와이어프레임(Wire + Frame) : 선(와이어)로 그려진 화면
· 낮은 단계의 프로토타입이라는 뜻에서 Lo-fi Prototype라고 부르기도 함
· 스케치의 개념, 크게 전체적으로 형태와 방향을 잡음
- 와이어프레임을 만드는 이유
1. 팀원 간의 다른 생각을 통일할 수 있고 협업을 원할하게 함
글로 된 문서만 보고 디자인과 개발을 하게 되면 서로 생각이 조금씩 달라서 문제가 생길 수 있다. 아무리 단순한 디자인이더라도 화면의 형태를 같이 보면서 이해가 다른 부분을 줄일 수 있음!
2. 디자인을 관리하기 쉽고, 불필요한 부분에 시선을 뺏기지 않음
처음부터 너무 완성된 UI로 작업하게 되면 중요한 사용자 시나리오에 집중하기 어렵고, 디자인 변경이나 수정할 때 빠르게 변경하기 힘듬.
최대한 단순한 형태로 중요한 흐름만 만든다면 집중하기도 좋고, 디자인 방향을 조금씩 잡아가면서 완성도를 끌어올릴 수 있다.
3. 습관 형성 모델을 반복적으로 실험해 볼 수 있다.
참여 전략과 북극성 지표를 토대로 설계한 습관 형성 모델이 잘 작동할 수 있는지를 확인하는 것이 필요하기 때문에 와이어프레임을 제작한다.
습관이 형성될 수 있도록 사용자 시나리오를 작성하고, 와이어프레임을 통해 그 과정이 매끄러운지, 부족한 건 없는지를 빠르게 검증해 볼 수 있다.
- 와이어프레임 그리는 방법
1. 와이어프레임 규칙 정하기
· 표현할 것과 표현하지 않을 것을 과감하게 고르기
· 최대한 단순하고 빠르게 그릴 수 있게 단색의 선을 사용
2. 화면 스케치하기
· 최대한 단순하게 그리기!
· 시나리오에 필요하지 않은 부분은 과감하게 글자나 단순 도형으로 대체
· 텍스트의 경우는 최대 길이를 가늠할 수 있도록 실제 사용할 내용으로 작성


3. 화면을 선으로 연결하기
· 화면들이 어떤 관계로 이어져 있는지, 화면을 이동할 때 어떤 동작을 하게 되는지 파악하기 위함.
🍀이번 주 회고
개인 필수 과제를 완료한 나에게 박수를 보내주고싶다. 엄청 헤메고 시간도 비록 오래 걸려서 선택 과제인 아이디어를 적용하는 단계까지 가진 못했지만 기간 안에 거의 처음 해 보는 과정을 완수했다는데에 뿌듯하다. 튜터님이 피드백을 적어주신다던데.. 많이 부족한 것 같아서 피드백 받기가 두렵기도 하고 기대되기도 한다..ㅋㅋㅠㅠㅠ 원래 기다리는 시간이 제일 힘든 법..!
오늘 새로운 팀 배정을 받았는데 CH3 디자인 숙련 주차는 거의 2주 가량 같은 팀원과 함께 하는 것 같다. 일주일마다 바뀌던 팀이 2주로 늘어나서 좋은 팀원들을 만났으면 좋겠다고 생각했는데 하루밖에 안 봤지만 다들 좋으신 것 같다. 처음에 팀이 조용해서 용기내어 먼저 나서게 되었는데 얼떨결에 팀장까지 맡게 되었다..! 잘 이끌 수 있을까 걱정이 되면서도 조금 책임감이 생긴 것 같기도 하고 그렇다 ㅎ0ㅎ.. 사실 입문 주차 때 뵈었던 분이 이번에도 같은 팀에서 만나게 되었다. 아시려나?! 속으로 반가워했다는 tmi.
✍️ 학습하며 겪었던 알게 된 점 / 배운 점
· 과제1을 통해 나름대로 디자인씽킹 과정을 직접 학습 해 본 것.
· 편집 디자인을 배울 때 그리드라는 개념을 알게 되고 개인적으로 사용하여 텍스트나 사진 등을 배치했었지만, 정확한 칼럼의 개수는 몇 개를 쓰는지 잘 인지하지 못했었다. 학습을 통해 웹과 앱에서도 그리드를 사용한다는 것과 12칼럼 그리드라는 공식이 있다는 사실을 알았다.
· 모바일이나 PC화면의 크기가 다 다른데 어떻게 모든 화면에 디자인을 적용할 수 있는가?에 대한 의문이 풀렸다. 분기점을 이용해 최소 가로 사이즈를 설정하고 디자인을 나눠 진행한다는 것을 알았다.
📢 다음 주차에 학습할 것
· 피그마 활용 심화 강의 완강
· 피그마 활용 심화 HW 숙제 진행
'디자인 부트캠프 > 본캠프' 카테고리의 다른 글
| [+18] 개인과제 UI키트 및 홈 UI 제작 (0) | 2025.02.17 |
|---|---|
| [+16] 프로토타이핑과 인터랙션 (0) | 2025.02.13 |
| [+11] 개별 과제 진행 · 레퍼런스 분석 (0) | 2025.02.06 |
| [+10] 개별 과제 진행 (5) | 2025.02.05 |
| [+9] 개별 과제 진행 친화도 분석 (0) | 2025.02.04 |


댓글